Even though I've been using Windows Azure for quite some time, a lot of the functionality is unexplored territory to me.
Recently, I took a look at Azure Blob Storage, and I was surprised by how simple it was.
Blob storage is simply a way to store stuff (mainly files). That's about the long and short of it. Here's how to get started:
- Create a new storage service: on your dashboard, click "+ NEW", then Data Services, then Storage. Pick a URL subdomain, region, and subscription. There you go.
- In that service, create one or more containers. This is basically an organizational structure, kinda like a folder. Containers can be public or private.
- Put stuff in the container. Each item of "stuff" in this container is called a blob, and each of these items have their own URL.
I don't know of a way to directly upload blobs right from the Azure control panel (yet), but it's very simple to do with some C#. Just add Windows Azure Storage to your project with NuGet (Install-Package WindowsAzure.Storage).
You'll need to create a "connection string" to your storage service. The connection string is just:
DefaultEndpointsProtocol=https;AccountName=yourServiceName;AccountKey=yourAccountKey
Where yourServiceName is whatever your named your service. yourAccountKey can be grabbed right from your Azure Dashboard. Click on the service name and then click "Manage Access Keys" at the bottom of the screen. Copy "Primary Access Key" and paste it in there.
Now you're ready to write some C#. Here's a simple class that I wrote that lets you check for existence of a blob (by name), upload a new blob given a name and a stream (from a file uploaded to a web site, for instance), and a way to delete a blob (again, by name).
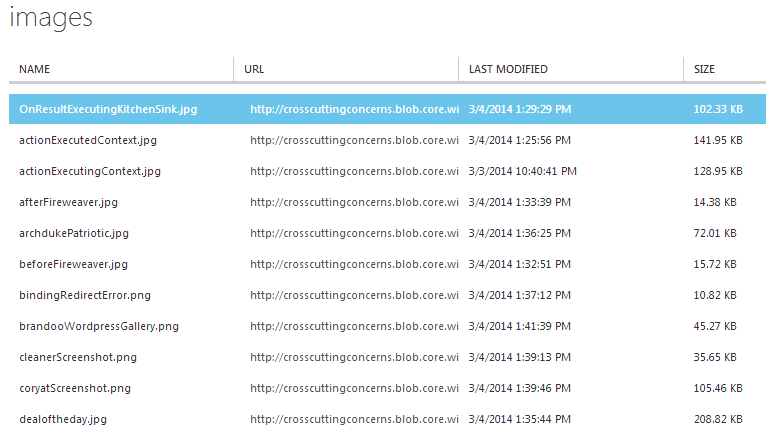
It's really that simple. Once you upload some files, go back to your Azure Dashboard and take a peek in the container. You'll see all the blobs there, as well as URIs to get to them.
It's so easy, that I've already moved the images for this site (Cross Cutting Concerns) over to Azure Storage (previously I was storing them off-site with traditional hosting).

Some drawbacks that I've noticed, and how I dealt with them:
- You can get a List of blobs using WindowsAzure.Storage, but you can't really get a total count (at least not without iterating through the whole list). So if you are building a tool to manage these blobs, you may need to store some metadata (like name, uri) in a local database or something (which is what I did for this site). I believe there are already a bunch of tools out there to access containers/blobs that you can use as well: you don't have to build your own.
- There's no "transaction" or "rollback" when doing blob transactions. You'll need to handle that case yourself. In my case, if something goes wrong with other parts of the "transaction", I'll use DeleteIfExists to remove the blob. Not the most elegant, but it works.
My esteemed colleague Mark Greenway and I will be doing a presentation on using WordPress in Windows Azure as part of the Microsoft MVP Mentor program. This presentation was prepared for college-aged students in the MVP Mentor program, but anyone is welcome to join!
If you are new to either Azure or to WordPress, then I promise that you'll learn something.
The session will be on Wednesday, March 5th, 2014, at 7pm eastern time. See more details on Facebook.
My friend Mark Greenway introduced me to Brandoo WordPress recently. I had never heard of it, so I thought I would share with you.
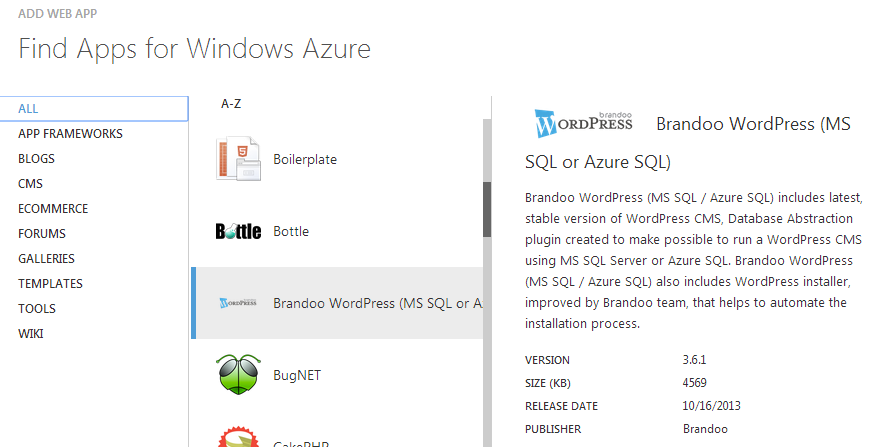
I've heard of WordPress, of course. I taught a class where all the labs used WordPress on Azure for three semesters at Capital University. Brandoo WordPress is a branch of WordPress that is designed with Windows Azure in mind. It uses a Microsoft SQL/Azure SQL database instead of MySQL. And, best of all, it's available in the Windows Azure gallery for an easy install.

Why would you want to use Brandoo instead of plain WordPress? On Azure, MySQL is available through ClearDb. Although my experience with plain WordPress and ClearDb has been pretty good, Azure SQL is a first-class citizen of Azure, with built-in scaling and tooling right through the Azure dashboard.
It does appear as though the Brandoo installation through the Azure gallery is a slightly older release of WordPress. But since WordPress has a self-updating feature built in, that's not really much of an issue.
So, if you use Azure and WordPress, consider giving Brandoo a shot.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
It's Seth Petry-Johnson's birthday this weekend. That doesn't really tie into this week's Weekly Concerns, but I guess you could check out Seth's blog! It will also be David Giard's birthday as well: you should check out his excellent Technology and Friends podcast/TV show. Episode 144 is particularly good.
- If you've played around with game system emulators, you might be familiar with some of the image scaling filters meant to enhance pixel art. Microsoft has developed their own image scaling algorithm which yields surprisingly good results. They've even set up a comparison page with competitive image scaling techniques.
- #1014 of 2000 things you should know about C# - using the default operator in a generic class.
- Deploying an Azure Website and WebJob via Git, from Mark Greenway
- How to specify a Webpage Icon for for Web Clip - defining an apple-touch-icon in your markup.
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
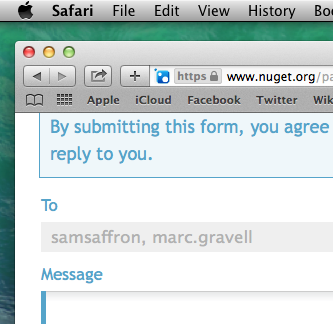
I took a look at an issue submitted to an OSS project relating to contrast. The submitter of the issue claims that the text is hard to read on the Safari web browser. I looked at it in Chrome as well as Safari, and it looked roughly the same. Here it is:

Does that look hard to read? To me, I can definitely read it, no problem. But that's a rather selfish point of view: not everyone has the same ability to see as I do. We often hear about making web sites more accesible for users with screen readers (for the blind), but this is a case where it might be fine for someone with very healthy vision, and it might be fine for someone with no vision, but it might not be okay for someone with low vision.
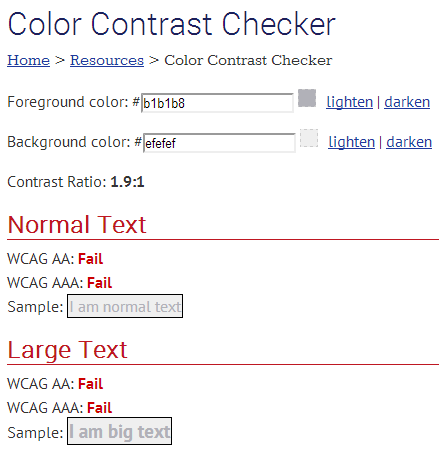
So, I could just ask my Twitter followers what they think, but it would nice if I had a more concrete, objective way of knowing if this issue needs fixed or not. The W3C contrast ratio guidelines (pointed out to me by Jon Plante) gives me that concrete guideline to follow: a contrast ratio of at least 4.5:1. WebAIM's Color Contrast Checker makes it easy for me to do the math.
I opened up the above screenshot in an image editor1, and used it to figure out what the background and foreground colors are (MS Paint can do this, though you'll have to do the decimal-to-hex conversion yourself). The background color is #EFEFEF and the (main) foreground color is #B1B1B8. Here are the results:

So, yes, this issue definitely has merit, so I submitted a pull request to NuGetGallery.
1In many cases, you can simply look at the CSS, but since this markup was in a disabled textbox, the browser actually dims the color. Hence the reason I needed to use an image editor.
