I've recently had to write some ASP Classic. Don't worry, it's not like I'm writing new features, just integrating with old ones. So, since this is an ancient technology, some of this may be old news to you. But much of it was new to me, and I'm a developer with some years of ASP Classic experience.
Most of the stuff I had to do was pretty minor, but one major thing I found interesting was that I had a need to make an HTTP request in ASP classic. This turns out to be not so bad.
The trickiest part was figuring out that I had to explicitly specify the content type, since it apparently doesn't set a default.
So, yay! But also, uh oh. Now I have a response, but it's in Json. How the heck do I deal with that in ASP Classic? I was already worried about having to create an XML endpoint or finding some hacky JSON parser written in VBScript. But I took a deep breath and Googled it first. I was pleasantly shocked with what Stack Overflow told me about parsing Json in ASP. Did you know that ASP Classic is typically associated with VBScript, but actually can support other languages, like JScript and PerlScript? JScript is Microsoft's implementation of ECMAScript (commonly referred to as JavaScript), which they made available server-side via ASP long before you had a crush on Node.js. (Yeah I'm trolling a bit, but give me a break: as I write this, I've been layed up with the flu watching a House, M.D. marathon on Netflix, so I'm feeling a bit snarky).
ANYWAY
If we can run JScript and VBScript with the same ASP Classic page, then guess what, we can use Douglas Crockford's JSON library. It's so perfect and simple, and I wish I came up with it on my own.
That's about 100 times more elegant of a solution than I even expected when I started on this code.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Microsoft Research presents Code Hunt, an in-browser game where you solve puzzles by writing code (C# or Java). It's pretty much TDD 101.
- In C#, When should I write a property? by Eric Lippert
- Who better to teach you Windows 95 than the star of The Whole Nine Yards and that waitress from Office Space?
- You kids and your hoola hoops and your cell phones and your baggy pants and your flappy birds and your...
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
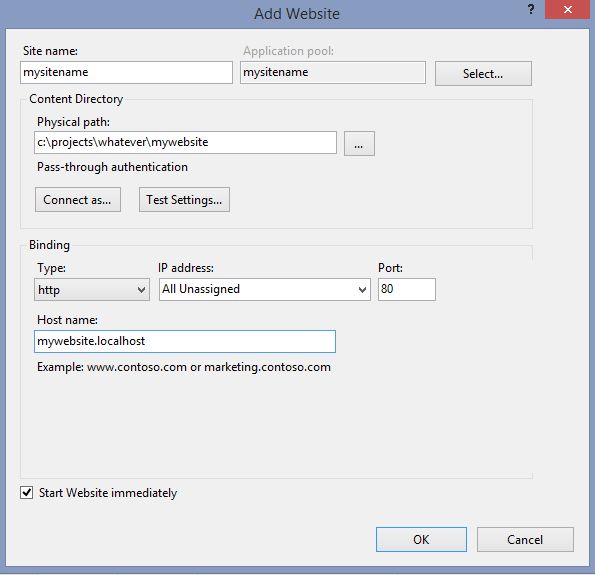
When I'm coding (or just when I'm using my local instance of Ledger), I use IIS. The way I set up my sites is like so:

Therefore, when I want to go to a site, I can use "http://mysite.localhost", instead of just using plain localhost and trying to remember a port number. Some people use ".local" and some people use an actual TLD like ".com" Whatever floats your boat; maybe you like port numbers.
Here's my local instance of this blog site that I use to develop features and fix bugs:

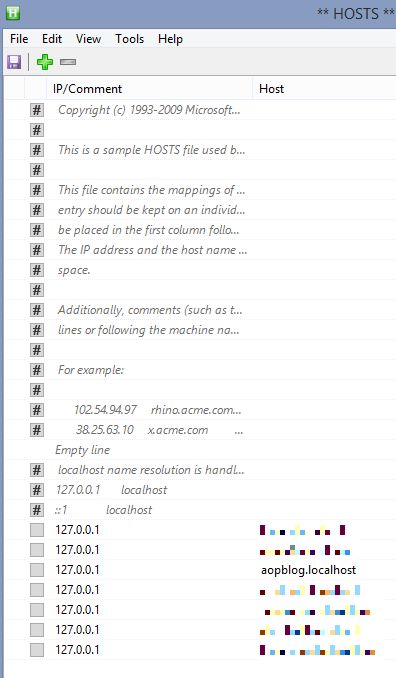
In order to pull this off, I have to define the URL in my hosts file. To do that, I use HostsMan. Sure, I could use a text editor and just add it that way but: a) I don't do this often enough to have that path memorized, b) my text editor needs admin permission to do this, which means I often have to quit out of Notepad++, restart in admin mode, etc. It's just a hassle that I got tired of dealing with. Not to mention that HostsMan gives me a nice UI to manage hosts in an organized way; and it's free.
With HostsMan, you just open it up, click "edit", and add the host.

Might save me a minute, maybe, but a minute less yak shaving is a minute earned.
I have a web page on domain A and, say, a Json endpoint on domain B. I would like domain A to make an Ajax request to domain B, but when I try that, I get an error message, as shown here:
Some options:
- Make the request server-side instead of client side.
- If you have control of the endpoint, add "Access-Control-Allow-Origin" to the response header.
- Use jsonp (you may still need control of the endpoint if it doesn't support jsonp already).
Let's explore the jsonp option. Here's a similar request to the one above, except this time it's using jsonp.
It does not raise an error.
The way jsonp works is a little wacky, but the main thing you need to know is that you need to specify a callback function. jQuery handles this automatically on the client side. Here's how I handle it on the server side with ASP.NET MVC using the Mvc.Jsonp package.
Notice three things:
- SomeController inherits from JsonpControllerBase
- GetAllItems return type is JsonpResult and has a "callback" string parameter
- The Jsonp function from the base class and how callback is passed to it.
The benefit is that you can now do cross-domain scripting. So far the drawbacks seems to be that:
- It's limited to GET requests
- Error handling may take some extra work
- If there is no Jsonp endpoint, then you either have to make one or you're out of luck.
I'm giving it a shot on Ledger, and seems to be working fine so far.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
Something a little different this week. Instead of some links, I'm just going to show you a funny presentation by James Mickens at the Monitorama Conference.
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
