Dave Glick talks about Wyam and static content generators.
Show notes:
- wyam.io
- wyam on Github
- Microsoft's Roslyn compiler
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
Craig Stuntz talks about an Incredibly Strange Programming Language: Idris.
Show notes:
- Craig's slides for Incredibly Strange Programming Languages
- Stir Trek conference
- The Sapir-Whorf hypothesis
- Type-Driven Development With Idris, by Edwin Brady
- TDD (Test Driven Development). If you've never heard of that, check out Kent Beck's seminal book, Test Driven Development: By Example.
- Improving Enterprises
- Papers We Love - Columbus
- Craig Stuntz's blog
- Craig Stuntz on Twitter
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
In my view, Visual Studio Code doesn't share much with the standard Visual Studio software, except for the name.
This isn't a bad thing, per se. But don't expect all the features you're used to in Visual Studio.
Getting started is super easy. Open up a command lind, and type:
choco install visualstudiocode
Then navigate to some source code folder (still in command line) and type:
code .
(You may have to restart your command line environment, since chocolatey updates the path environment variable)
I used this on a PHP project. When I opened a php file, Visual Studio Code recognized it a such, and complained that it couldn't find the php executable.
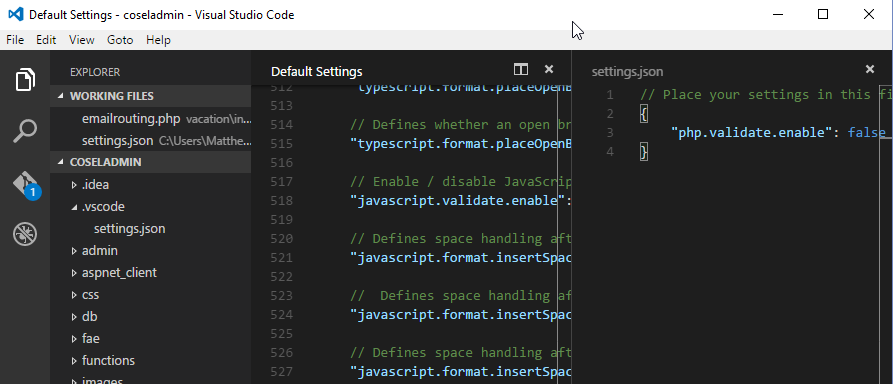
If you are also using PHP, you'll need to go to File->Preferences->Workspace Settings. This will open up a JSON file that you can make changes to. It will probably be just an empty JSON object to start with.
You then have two options:
- Add "php.validate.enable": false
- Add "php.validate.executablePath": "path\to\php.exe"
I opted for #1, since I was just doing some quick hacking on a really simple PHP project.

Easy, peasy. Visual Studio Code doesn't take up much hard drive space; it's quick to install and use. So give it a try today.
Jon Plante is a web developer, designer, artist, and renaissance man who joins me to talk about BEM.
This is the inaugural episode of the Cross Cutting Concerns Podcast!
Subscribe now!
Show notes:
- MindBEMding – getting your head ’round BEM syntax
- Harry Robert's blog - CSSWizardry.com
- Inuit CSS
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
Since I'm a professional blogger now, I decided that I need to use a tool with a bit more functionality than a standard TinyMCE or CKEditor box.
I decided that Markdown was the way to go, so I installed MarkdownPad 2 (choco install markdownpad2). This worked fine for a bit, but there are a couple of issues:
- In order to embed images and preview them, I had to actually put them on a public dropbox folder and use the public dropbox URLs
- Embedding code is just a copy and paste. I can't reference another file and import the code. This means I have to manually update my md file whenever I tweak code samples.
- I had to install Awesomium in order to use MarkdownPad 2's preview feature (why?!)
THERE ARE PROBABLY SOLUTIONS to these gripes.
But what I've found is that I like the AsciiDoc format as much as Markdown, and I like AsciiDocFX way better than MarkdownPad 2.
Embed images
In markdown, what I did was put images into a public dropbox folder, and link to the public URLs. This felt darn hacky, but I couldn't figure out how to get it to point to local files (at least not in MarkdownPad 2).
With Asciidoc, I simply specify a local folder with a metadata tag: :imagesdir: images - and that tells AsciidocFX to look for images in that subfolder.
To include an image then, I just use image::filename.png[alt text goes here]. And that does it.
Import code from source files
This is a great feature that I wish I had when I was writing my book. To include a source code file right in your document, just use include::path/to/sourcecode.cs.
That will include the entire file in your document. If you just want part of a file, you can add a comment with "tags" in it. In C#, for example:
// tag::Example1[]
public void MyCode() {
}
// end::Example1[]
And then, back in AsciiDoc, use include::path/to/sourcecode.cs[tags=Example1]. Now only the code that sits between those comments will appear in the document.
This is such a great feature, because I'm always tweaking code up until the last minute before I publish. Now I don't have to worry about the blog post getting out of sync with the actual code!
Awesomium
Not needed for AsciiDocFX. So, even if you decide to stay with Markdown, AsciiDocFX still seems like the superior tool to me.
Conclusion
I'm sure there is much more to learn about AsciiDocFX and Markdown, but I'm pretty convinced at this point. I'm going to start using AsciiDocFX for blogging (and, heaven forbid, if I write another book).



