public class BoxSearch
{
public double LatitudeTopLeft { get; set; }
public double LongitudeTopLeft { get; set; }
public double LatitudeBottomRight { get; set; }
public double LongitudeBottomRight { get; set; }
}Posts tagged with 'f'
Chris Gardner is organizing the DevSpace conference. This episode is sponsored by Smartsheet.
Show Notes:
-
Redstone Arsenal is a U.S. Army post
-
The U.S. Space & Rocket Center is in Huntsville
-
Company mentioned: Intergraph & Hexagon
-
The "hallway conference" is a term referring the elements of a conference that take place outside of the normal breakout sessions. Follow-up conversations, networking, maybe even impromptu learning and hacking.
-
We talked briefly about embedded development. Be sure to listen to Episode 083 with James Munns
-
For another episode about conferences, be sure to check out Episode 040 with Matthew Revell
-
Other conference mentioned: Code PaLOUsa and THAT Conference
-
"Gaines" was also mentioned. This is Gaines Kergosien, the director of Music City Tech, where this episode was recorded.
-
And last but not least, Chris’s conference: DevSpace
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Music is by Joe Ferg, check out more music on JoeFerg.com!
Something's been weighing on my conscience this weekend, and I needed to write about it. It's probably not as big of deal as I'm making it out to be, but nevertheless...
I don't consider myself to be an A-list conference speaker. Far from it, probably. But, I enjoy speaking, meeting people, teaching, helping answer queestions, learning, coding, and so on. It's my job, really, and I think I generally do a pretty good job at it.
While I'm not the most famous speaker, best developer, or expertiest technologist, I do pride myself on one thing: I show up. If I say I'm going to be at a conference, I will be there. If I say I'm going to stand at a booth and answer questions, I'll stand at that booth and answer questions. If I say I'm going to be at a meeting, I'll be there. Sometimes to a fault (just ask my wife).
Woody Allen is not exactly at the top of my list of wise men, but he once said "Showing up is eighty percent of life". I believe this; I was raised this way. Pete Rose was far from the most talented baseball player. In terms of career OPS, he's not even in the top 500. Yet, he'll go down in history as one of the best hitters in baseball. Why? Because he showed up. He's #1 all time in games played. So, I treat every conference, every user group, like Pete Rose would treat every at bat. I don't care if there are 7 people in the audience or 700.
So this is what's weighing on my conscience. Due to some travel difficulties, I was unable to make it to the recent Beer City Code conference in Grand Rapids, Michigan. I had to send a last minute "sorry, I can't make it" email to J. Tower (two-time guest on my podcast). J. Tower was very gracious and thanked me for letting him know. But it still bothers me. I can't remember the last conference I had to cancel out on as a speaker, and especially not the day before. And now that's it over, I think: well, what if I had made one more call, or tried one more rental car place, or what if what if what if. How could I have planned better? And, even worse, I think: what if this conference, my session would have inspired just one person to get excited about the technology I was going to present on? What if Michael Kramer hadn't shown up a conference all those years ago to talk about AOP? What if Jeff Blankenburg and others hadn't shown up to run CONDG when I was first attending? What if Alan Stevens hadn't shown up to deliver Coding in Public, which had such an impact on me?
There's not much I can really do about it now, except apologize. I'm sorry, Beer City Code, for not being there this time.
The fact is that the conference got along just fine without me, due to the hard work and dedication of the organizers and the slate of excellent speakers who did make it. So, please don't think I'm overestimating my importance. I know that I was only a tiny part of the overall experience. But knowing how hard the organizers and other speakers worked, I owe an apology, plain and simple.
Thanks for reading this!
As a small token, I wanted to (again) share my own hand-drawn version of the Beer City Code logo. Whenever I present at a conference or user group, I like to draw a version or variation of the logo, to give my slides a bit of a personal touch. I usually add a little personal tweak, like a baseball logo or some other nerdy thing. But in this case, I didn't. It's a really satisfying logo that I really like, second only (maybe) to the Azure Functions logo.
The first LIVE episode of Cross Cutting Concerns, recorded at the Into the Box conference with a panel of guests. This episode is sponsored by Smartsheet.
The panel:
-
Rakshith Naresh (Senior Product Manager at Adobe) is on Twitter.
-
Mark Drew (CMD) is on Twitter
-
Brad Wood (Ortus Solutions) is on Twitter and can be summoned "like Beetlejuice" by just saying "ColdFusion" on Twitter.
-
Luis Majano (Ortus Solutions) is on Twitter.
Show Notes:
-
Event: ColdFusion Summit
-
Shop.com was mentioned
-
Layer 7 was mentioned, I believe that is part of a different company now.
-
ColdFusion API Manager and ColdFusion Server Monitor were mentioned (along with Performance Monitoring Toolset)
-
Training: Learn CF in a Week
-
ForgeBox which is the "npm" of ColdFusion.
-
A couple of the odd named packages were CommandBox Chuck Norris and DumbPassword
-
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Music is by Joe Ferg, check out more music on JoeFerg.com!
This is a repost that originally appeared on the Couchbase Blog: Geospatial Search with ASP.NET Core, Aurelia, and Google Maps.
Geospatial search is now fully supported in Couchbase Server 5.5. Check out the Couchbase Server 5.5 announcement, and download the developer build for free right now.
In this post, I’m going to demonstrate the geospatial search capabilities of Couchbase Full Text Search by creating a web-based UI that performs searches. Whenever I think of geospatial searches, I think about Yelp, which is great at helping me find restaurants in a specific area.
So I’m going to have a little fun and create a very bare-bones version of Yelp, but only for hotels.
If you want to follow along, the full source code is available on Github.
Getting set up
Here are the steps I took to create a new project before I started writing code.
-
At the command line:
dotnet new aurelia. This assumes that you have .NET Core installed. Note that Geospatial Search is not a .NET-only feature: you can use it with the other Couchbase SDKs like Node.js, Java, etc. It also assumes that you’ve installed a SPA template for Aurelia. You can also go with Angular or React if you’d like, but I really like Aurelia, and I think you should give it a chance. -
The above command will create a shell of an ASP.NET Core project. In this blog post, I’m not going to use Razor. I’m just using ASP.NET as a backend for REST API endpoints.
-
npm install aurelia-google-maps. You don’t have to use this, but the aurelia-google-maps plugin will make it easy for me to interact with Google Maps in my app. -
I opened this project in Visual Studio 2017. I added Couchbase.Extensions.DependencyInjection with NuGet. You don’t have to use this extension but it makes things easier.
-
I installed Couchbase Server 5.5, including the Full Text Search service. I setup the travel-sample bucket. I created a user "matt" with full access to that bucket.
Create a Geospatial Index
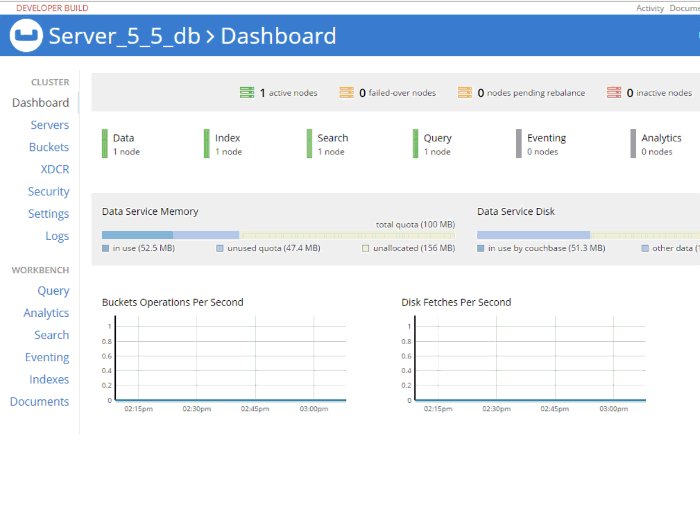
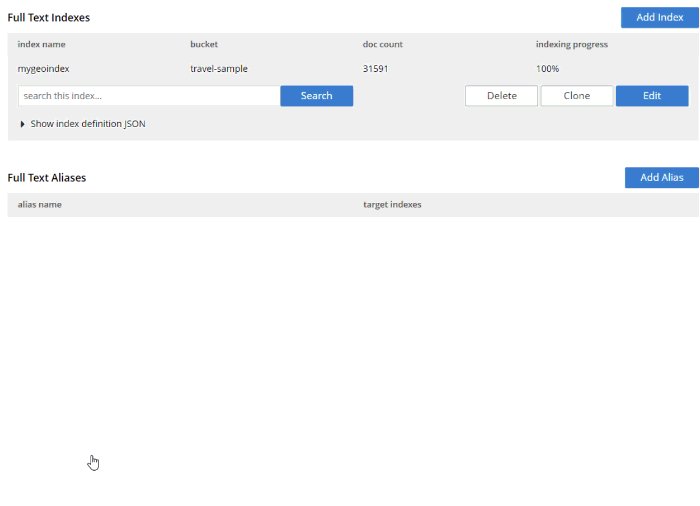
Before building the ASP.NET backend, we need to create a geospatial index in Couchbase Server. Once you log in, click "Search" on the menu (it’s under "Workbench"). Click "Add Index" to get started.

I named my index "mygeoindex". I selected travel-sample as the bucket to index.
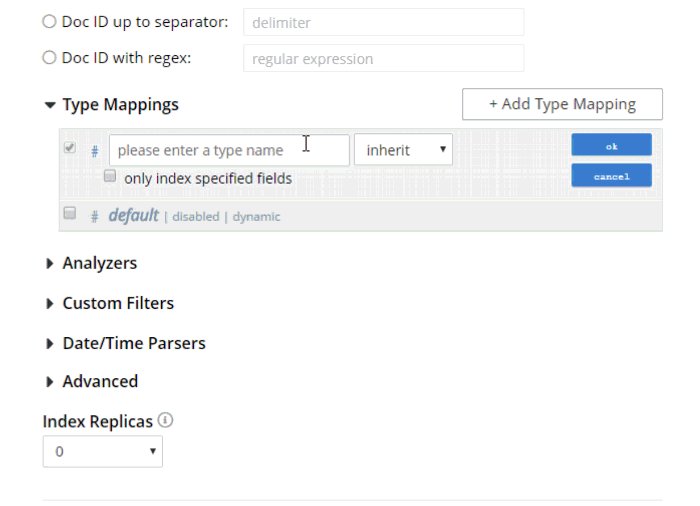
In "Type Mappings", I uncheck the default. I add a new type mapping with a type name of "hotel". Every hotel document in "travel-sample" has a type with a value of "hotel". Check the "only index specified fields" box.
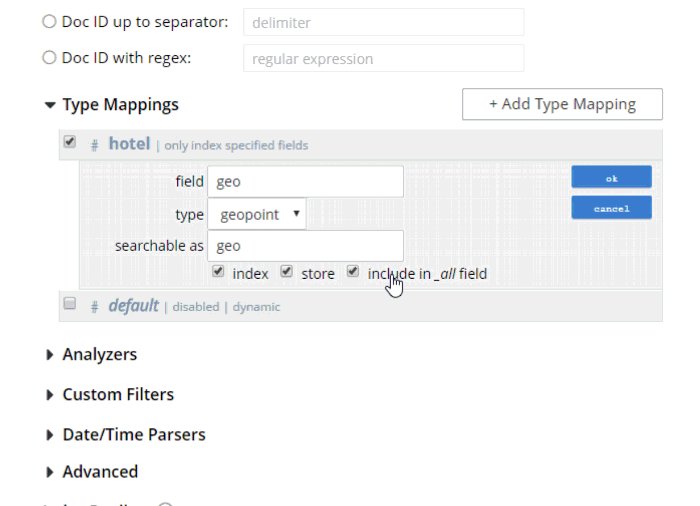
I’m going to add two child fields. One is "geo", which contains the geospatial coordinates inside a hotel document. Make sure to select "geopoint" as the type. The other is "name", which will be the name of the hotel. I choose to "store" each of these: it will make the index larger, but I can avoid a secondary lookup if I store the information in the index.
Important Note: There is a bug (NCBC-1651) in the current release of the .NET SDK that will cause an error if you try to read from a geopoint field. In the code samples, I’ve created a workaround: I don’t actually get the geo & name fields from the search index. I instead use the document key returned by search to make a secondary "get" call and get the full document. Keep in mind this is still a technique you may want to consider if you want to keep the size of your index down. This bug has already been fixed and will be in a future release. Such is the peril of being on the cutting edge!
That’s all there is to it. Click "Create Index". Watch the "indexing progress" on the next screen until it gets to 100% (it should not take very long, assuming you remembered to uncheck "default").
ASP.NET Core REST Endpoints
Next, let’s move over to ASP.NET. I’ll create two endpoints. One endpoint will demonstrate the bounding box search method, and the other will demonstrate the distance search method.
I’ll need a Couchbase bucket object to execute the queries. Follow the examples in my blog post about dependency injection or check out the source code on Github if you’ve never done this before.
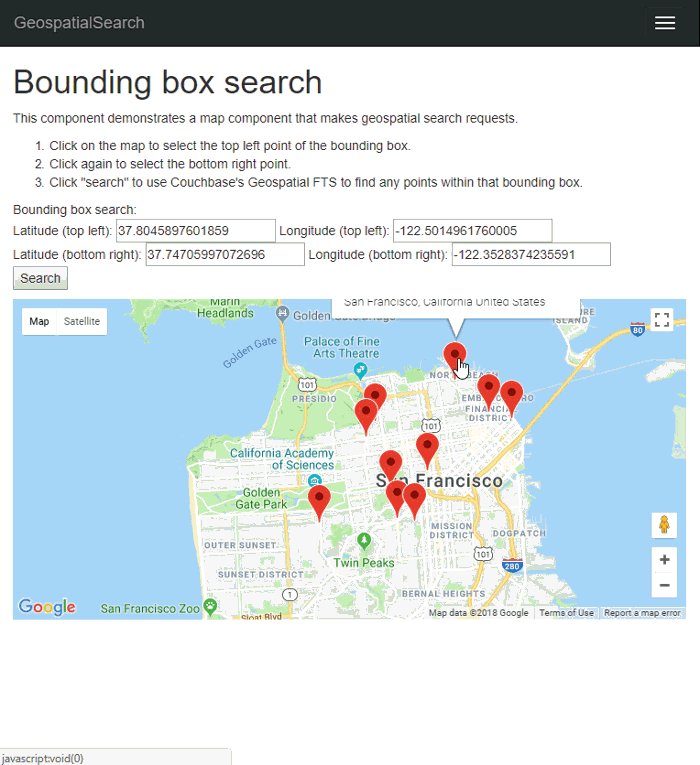
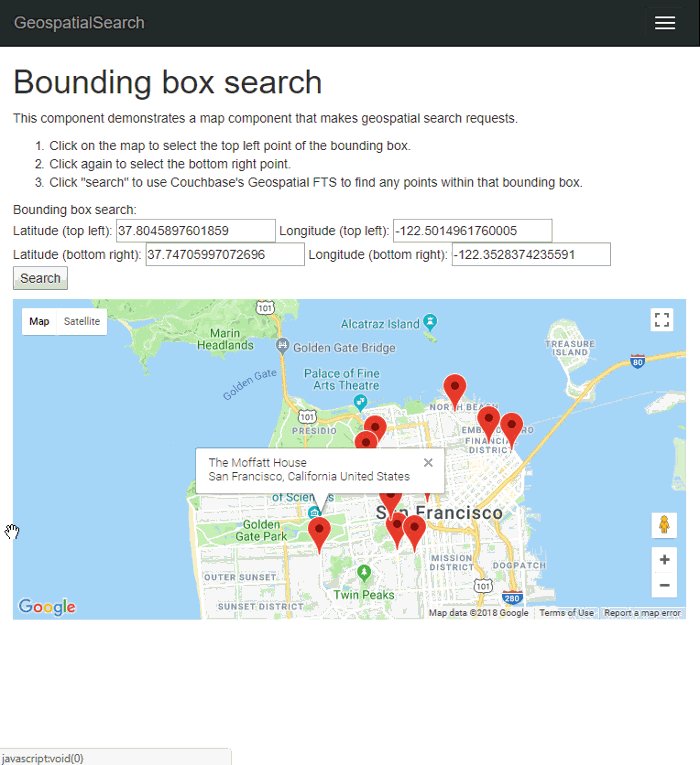
Bounding Box
A "bounding box" search means that you define a box on a map, and you want to search for points of interest that are inside of that box. You only need two points to define a box: the top right corner coordinates and the bottom left corner coordinates. (Coordinates are latitude and longitude).
To create a bounding box geospatial query, use the GeoBoundingBoxQuery class available in the .NET SDK. I’ll do this inside of a POST method with the above BoxSearch class as a parameter.
[Route("api/Box")]
[HttpPost]
public IActionResult Box([FromBody] BoxSearch box)
{
var query = new GeoBoundingBoxQuery();
query.TopLeft(box.LongitudeTopLeft, box.LatitudeTopLeft);
query.BottomRight(box.LongitudeBottomRight, box.LatitudeBottomRight);
var searchParams = new SearchParams()
// .Fields("geo", "name") // omitting because of bug NCBC-1651
.Limit(10)
.Timeout(TimeSpan.FromMilliseconds(10000));
var searchQuery = new SearchQuery
{
Query = query,
Index = "mygeoindex",
SearchParams = searchParams
};
var results = _bucket.Query(searchQuery);
// ... snip ...All I need to return from this endpoint is a list of the results: each hotel’s coordinates and the hotel’s name & location. I created a GeoSearchResult class for this.
public class GeoSearchResult
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public InfoWindow InfoWindow { get; set; }
}
public class InfoWindow
{
public string Content { get; set; }
}I’ve constructed this class to match the Google Maps plugin that I’ll be using later.
Finally, I’ll use this class to return some results from the endpoint.
// ... snip ...
var list = new List<GeoSearchResult>();
foreach (var hit in results.Hits)
{
// *** this part shouldn't be necessary
// the geo and name should come with the search results
// but there's an SDK bug NCBC-1651
var doc = _bucket.Get<dynamic>(hit.Id).Value;
// ****************
list.Add(new GeoSearchResult
{
Latitude = doc.geo.lat,
Longitude = doc.geo.lon,
InfoWindow = new InfoWindow
{
Content = doc.name + "<br />" +
doc.city + ", " +
doc.state + " " +
doc.country
}
});
}
return Ok(list);
}Distance Search
A "distance" search is another way to perform geospatial queries. This time, instead of a box, it will be more like a circle. You supply a single coordinate, and a distance. The distance will be the radius from that point.
public class PointSearch
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public int Distance { get; set; }
// miles is being assumed as the unit
public string DistanceWithUnits => Distance + "mi";
}I’m defaulting it to miles, but certainly you can use kilometers instead, or present the option in the UI.
The endpoint will be very similar to the bounding box endpoint, except that it uses GeoDistanceQuery.
[Route("api/Point")]
[HttpPost]
public IActionResult Point([FromBody] PointSearch point)
{
var query = new GeoDistanceQuery();
query.Latitude(point.Latitude);
query.Longitude(point.Longitude);
query.Distance(point.DistanceWithUnits);
var searchParams = new SearchParams()
// .Fields("geo", "name") // omitting because of bug NCBC-1651
.Limit(10)
.Timeout(TimeSpan.FromMilliseconds(10000));
var searchQuery = new SearchQuery
{
Query = query,
Index = "mygeoindex",
SearchParams = searchParams
};
var results = _bucket.Query(searchQuery);
var list = new List<GeoSearchResult>();
foreach (var hit in results.Hits)
{
// *** this part shouldn't be necessary
// the geo and name should come with the search results
// but there's an SDK bug NCBC-1651
var doc = _bucket.Get<dynamic>(hit.Id).Value;
// ****************
list.Add(new GeoSearchResult
{
Latitude = doc.geo.lat,
Longitude = doc.geo.lon,
InfoWindow = new InfoWindow
{
Content = doc.name + "<br />" +
doc.city + ", " +
doc.state + " " +
doc.country
}
});
}
return Ok(list);
}At this point, you can start testing these endpoint with Postman or Fiddler if you’d like. But it will be so much nice to see this on a map.
Auerlia and Google Maps
In Aurelia, I’ve created two components: geosearchbox and geosearchpoint.

Each of them will have a Google Maps component that the user can interact with. These maps will be centered on San Francisco, because that’s where a lot of the hotels in "travel-sample" are located.
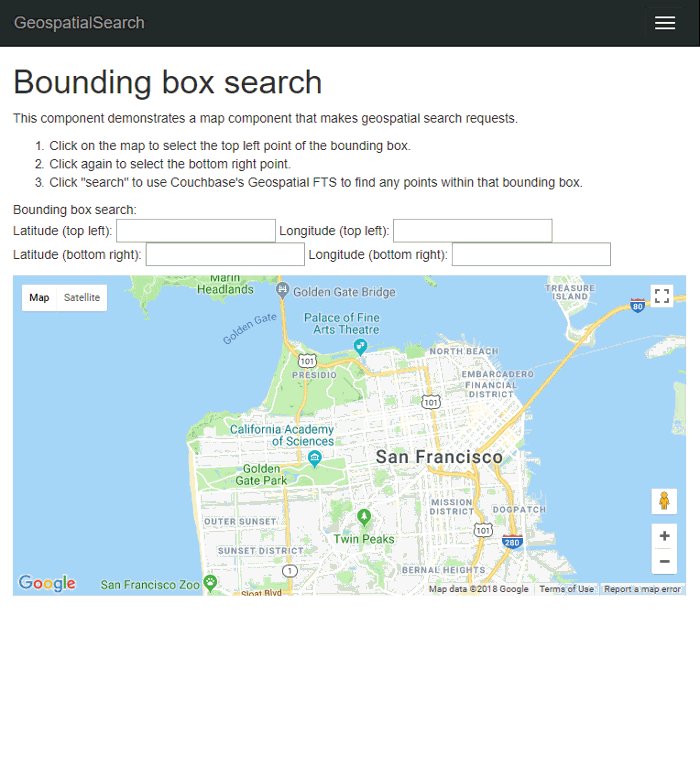
Bounding Box search component
The google-map` component has a map-click.delegate that will will fire whenever the users clicks on the map. In geosearchbox.html:
<google-map
if.bind="markers"
map-click.delegate="clickMap($event)"
latitude="37.780986253433895"
longitude="-122.45291600632277"
zoom="12"
markers.bind="markers">
</google-map>markers is simply an array containing coordinates of search results that should appear on the map. Initially it will be empty.
When the user first clicks the map, this will set the first coordinate (top left) in the form. In geosearchbox.ts:
public clickMap(event : any) {
var latLng = event.detail.latLng,
lat = latLng.lat(),
lng = latLng.lng();
// only update top left if it hasn't been set yet
// or if bottom right is already set
if (!this.longitudeTopLeft || this.longitudeBottomRight) {
this.longitudeTopLeft = lng;
this.latitudeTopLeft = lat;
this.longitudeBottomRight = null;
this.latitudeBottomRight = null;
} else {
this.longitudeBottomRight = lng;
this.latitudeBottomRight = lat;
}
}Then, click another spot on the map. This will set the second coordinate (bottom right).
My implementation is very bare bones. No fancy graphics and no validation of the second coordinate being to the bottom right of the first. The fields on a form will simply be populated with the latitude and longitude. In geosearchbox.html:
<p>
Bounding box search:
<br />
Latitude (top left):
<input type="text" value="${ latitudeTopLeft }" />
Longitude (top left):
<input type="text" value="${ longitudeTopLeft }" />
<br />
Latitude (bottom right):
<input type="text" value="${ latitudeBottomRight }" />
Longitude (bottom right):
<input type="text" value="${ longitudeBottomRight }" />
<br />
<input
if.bind="latitudeTopLeft && latitudeBottomRight"
click.trigger="searchClick()"
type="button"
name="search"
value="Search" />
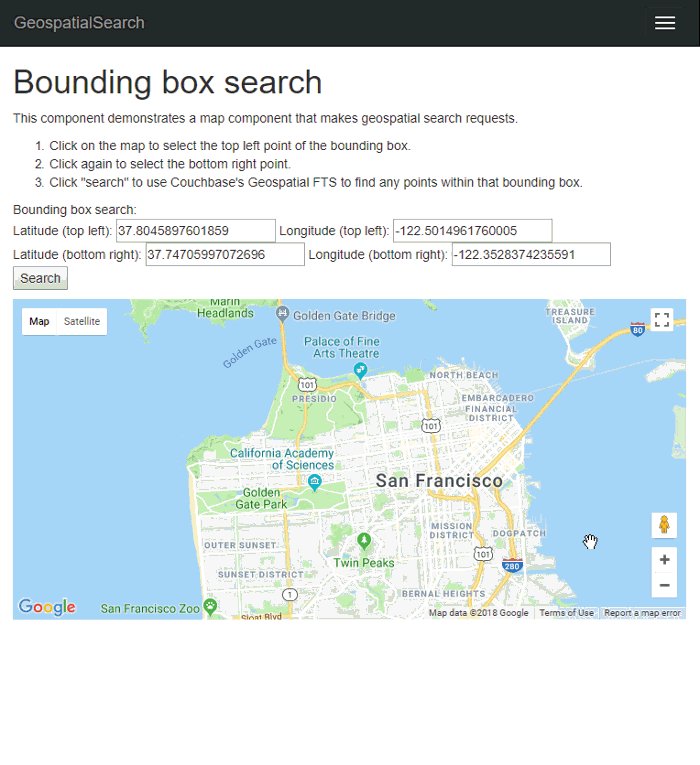
</p>Once you’ve selected two coordinates, a search button will appear. Click that to post these coordinates to the endpoint created earlier, and it will trigger the searchClick() method as seen in geosearchbox.ts:
public searchClick() {
let boxSearch = {
latitudeTopLeft: this.latitudeTopLeft,
longitudeTopLeft: this.longitudeTopLeft,
latitudeBottomRight: this.latitudeBottomRight,
longitudeBottomRight: this.longitudeBottomRight
};
console.log("POSTing to api/Box: " + JSON.stringify(boxSearch));
this.http.fetch('api/Box', { method: "POST", body: json(boxSearch) })
.then(result => result.json() as Promise<any[]>)
.then(data => {
this.markers = data;
});
}When Aurelia, Google Maps, ASP.NET Core, and Couchbase all work together, it looks like this:

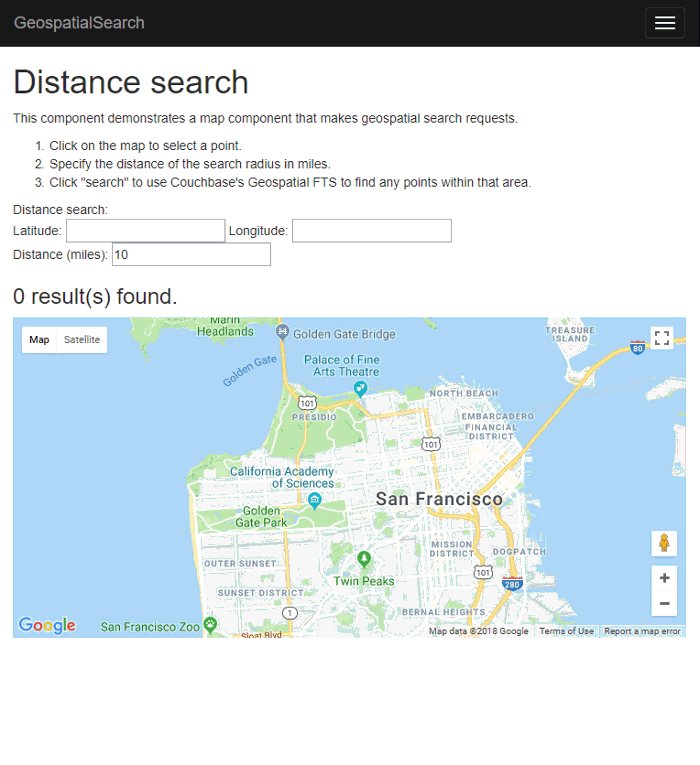
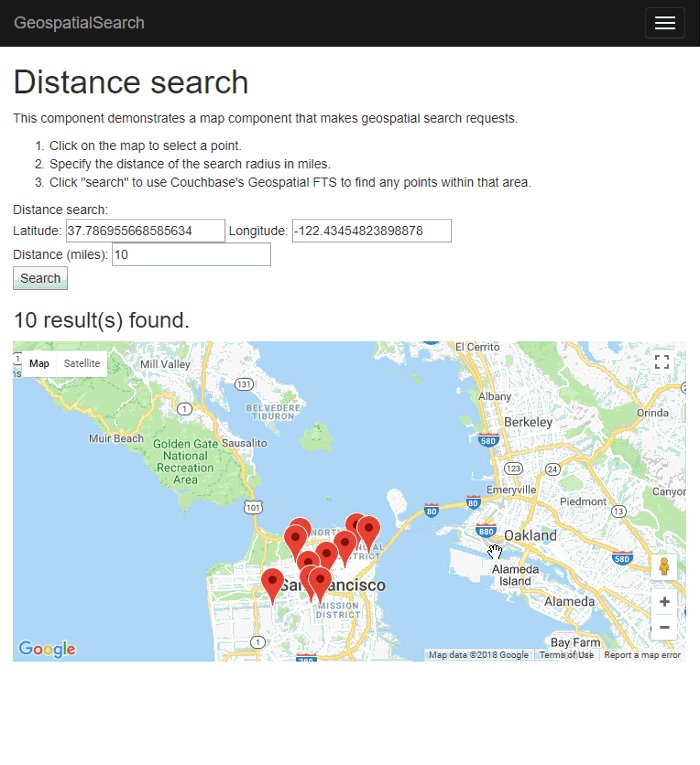
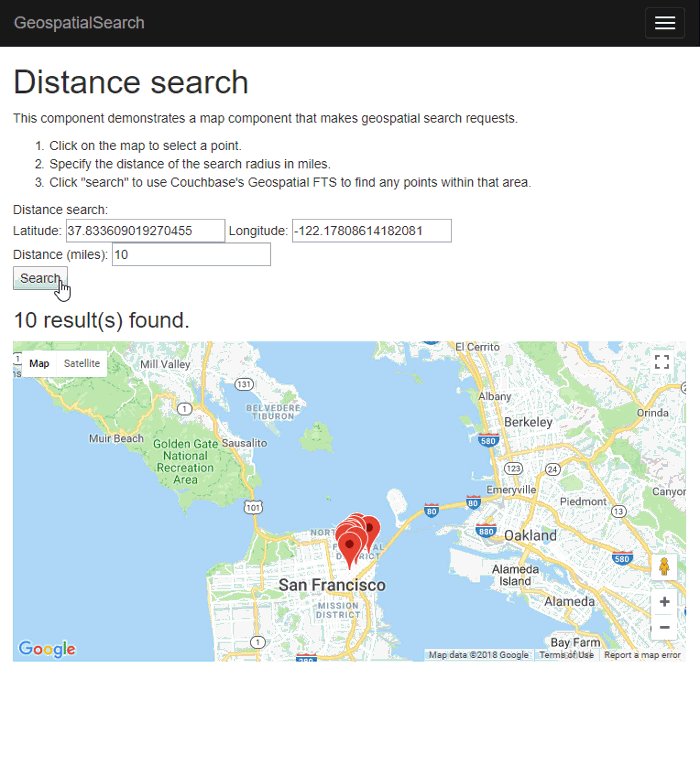
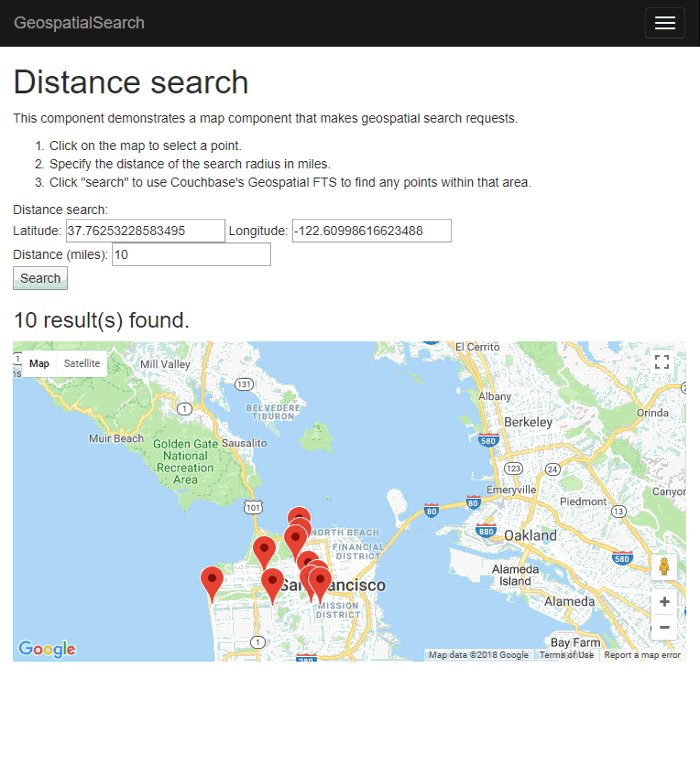
Distance Search
Implementing the "distance" geostatial query will be similar to the bounding box UI. This time, you only need to click a single point on the map. But, you will need to type in a distance (in miles).
The google-map component will look identical. The clickMap function is different:
public clickMap(event: any) {
var latLng = event.detail.latLng,
lat = latLng.lat(),
lng = latLng.lng();
this.longitude = lng;
this.latitude = lat;
}Specify a distance (in miles), and then click 'search' to make a POST request to the endpoint we wrote earlier.
geosearchbox.html:
<p>
Distance search:
<br />
Latitude: <input type="text" value="${ latitude }" />
Longitude: <input type="text" value="${ longitude }" />
<br />
Distance (miles): <input type="text" value="${ distance }" />
<br />
<input if.bind="latitude" click.trigger="searchClick()" type="button" name="search" value="Search" />
</p>
geosearchbox.ts:
public searchClick() {
let pointSearch = {
latitude: this.latitude,
longitude: this.longitude,
distance: this.distance
};
console.log("POSTing to api/Point: " + JSON.stringify(pointSearch));
this.http.fetch('api/Point', { method: "POST", body: json(pointSearch) })
.then(result => result.json() as Promise<any[]>)
.then(data => {
this.markers = data;
});
}
}Below is a clip of the search in motion. Note how the results change as I move the coordinate around.

Summary
With Couchbase’s built-in geospatial indexing and search feature, all the math and the searching is delegated to the Couchbase Data Platform. So you can focus on building a killer UI (better than mine anyway) and rock-solid business logic.
Be sure to check out the documentation for a complete overview of the geospatial capabilities of Couchbase.
If you need help or have questions, please check out the Couchbase Server forums, and if you have any questions about the Couchbase .NET SDK, check out the .NET SDK forums.
If you’d like to get in touch with me, please leave a comment or find me on Twitter @mgroves.
Stephen Cleary is writing Azure Functions. This episode is sponsored by Smartsheet.
Show Notes:
-
The Stack Overflow answer that prompted this podcast
-
Be sure to check out
LazyThreadSafetyModein the documentation (Stephen recommendedPublicationOnlymode) -
Stephen’s AsyncEx project
-
Jon Skeet’s EduAsync series
-
Microsoft docs on Azure Functions
-
Spend some time with your family!
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Music is by Joe Ferg, check out more music on JoeFerg.com!